Bootstrap 4-5 บันทึกส่วนตัว
การติดตั้ง มี 2 แบบ
- เอาลิ้งมาใส่ในส่วน Head เวลาใช้หน้าเพจจะไปดึงไฟล์ CSS bootstrap และ JS มาวางก่อน </body>ออนไลน์มาใช้ เอาลิ้งที่นี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basic</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
Hello Bootstrap
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
2. การโหลดไฟล์มาในโฟเดอร์ของเพจ โหลดที่นี่
เมื่อแตกซิปออกมาจะมี 2 โฟเดอร์คือ CSS และ JS
utilities เป็น Class ที่เขาเตรียมใว้ให้
ศึกษาได้ที่ ลิ้ง utilities จะมาหลายเรื่อง
- Borders
- Colors
- Display property
- Flex
- Spacing
- Text
Layout
ในระบบ Bootstrap จะใช้วิธีแบ่งเป็น 10 Column

ทั้งหมดจะถูกคลอบด้วย class ชื่อ container เป็นกล่องใหญ่
<div class="container"> <!-- แบ่ง 12 ช่อง --> </div>
ใน container จะมีหลาย row ใน row จะแบ่ง col เป็น 12 ส่วน สามารถเอา row ซ้อนเข้าไปได้
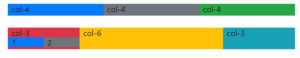
<section min-vh-100 bg-light >
<div class = "container pt-5">
<div class="row">
<div class="col-4 bg-primary">
<H2>col-4</H2>
</div>
<div class="col-4 bg-secondary">
<H2>col-4</H2>
</div>
<div class="col-4 bg-success">
<H2>col-4</H2>
</div>
</div>
<div class="row mt-5">
<div class="col bg-danger"><H2>col-3</H>
<div class="row">
<div class="col bg-primary">1</div>
<div class="col bg-secondary">2</div>
</div>
</div>
<div class="col-6 bg-warning"><H2>col-6</H></div>
<div class="col bg-info"><H2>col-3</H></div>
</div>
</div>
</section>
Container
container เป็นคลาสที่กำหนดค่ามาให้แล้ว
container-fluid ตัวนี้จะกว้างเต็มหน้าเว็บเพจ
container-{breakpoint} ตัวนี้สามารถใส่ sm md lg และขนาดหน้าจออื่นๆได้
Default container <div class="container"> <!-- Content here --> </div>
responsive utility
bootstrap จะมองหน้าจอเป็น 5 ขนาด นะ
- container-sm
- container-md
- container-lg
- container-xl
<div row mt-5>
<div class="col-sm-6 col-md-3 col-lg-8 col-xl-2 bg-success"><H2>col-sm-6 col-md-3 col-lg-8 col-xl-2</H2></div>
<div class="col-sm-6 col-md-9 col-lg-4 col-xl-10 bg-primary"><H2>col-sm-6 col-md-9 col-lg-4 col-xl-10</H2></div>
</div>
components เป็นส่วนที่เขียนเอาใว้แล้ว
- แจ้งเตือน
- ปุ่มต่างๆ
- สไลท์
- เมนู
- กล่อง
- ฟอร์ม
- container-fluid : จะเท่า width: 100% มันจะยืดตามขนาดจอ